Download D3 Fisheye Svg - 333+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-craft-8.blogspot.com/2021/06/d3-fisheye-svg-333-svg-images-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of D3 Fisheye Svg - 333+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is D3 Fisheye Svg - 333+ SVG Images File Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3.
What i would like to implement is the fisheye functionality. Some fisheye svg may be available for free. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Download List of D3 Fisheye Svg - 333+ SVG Images File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.

User:Betafoxtrot1997 - The Big Cartoon Wiki from bigcartoon.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
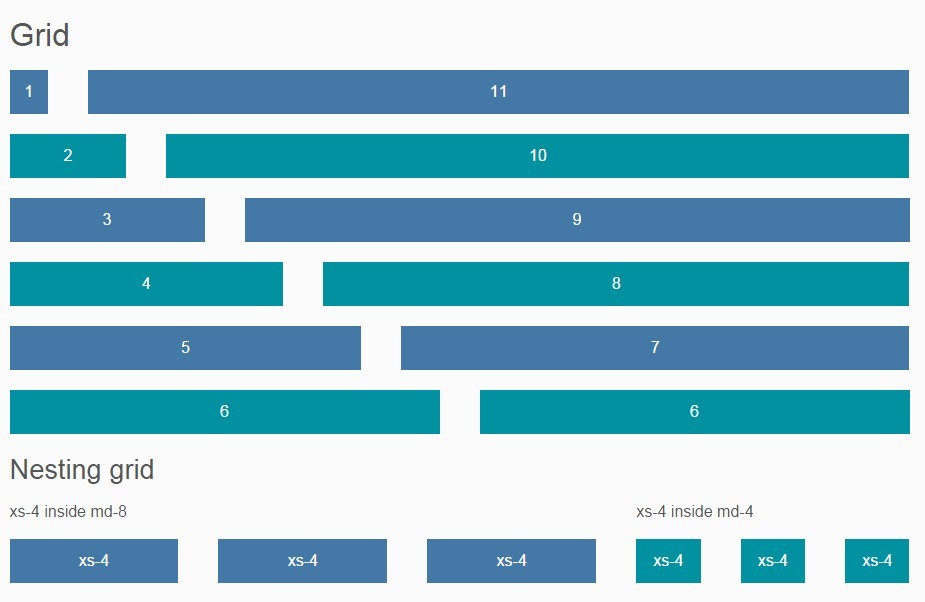
Download D3 Fisheye Svg - 333+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File However at this point, applying fisheye on the width remains a mystery to me. It provides options to draw different shapes such as lines, rectangles, cir. The illustration was created to give a reader a conceptual idea of the physical quantities represented in the variables used in the mapping. What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); I have tried several methods like using a fisheye scale for width however it does not work as expected. In this post, we'll take a look at some of the performance issues you might encounter when making interactive charts using svg, and how you might go about fixing while the chart will be implemented using the d3 library, the performance considerations are the same for any interactive chart using svg. Perspective distortion will be more pronounced with larger values for ofov. Post processing with my 3drotate or rotate3d script will then correct for this perspective distortion. Svg.on(mousemove, function() { var mouse = d3.mouse(this);
D3 Fisheye Svg - 333+ SVG Images File SVG, PNG, EPS, DXF File
Download D3 Fisheye Svg - 333+ SVG Images File } svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg.
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Adding a third dimension to svg pictures. SVG Cut Files
Weekly Web Design & Development News: Collective #75 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Caterpillar Bulldozer DXF File Free Download - 3axis.co for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Rainbow Six Siege Clipart - 123clipartpng.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Svg Resize Width Only - SEVOG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Some fisheye svg may be available for free. See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Free North, Download Free Clip Art, Free Clip Art on ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. Some fisheye svg may be available for free.
使用 d3.js 绘制资源拓扑图_Fish-CSDN博客_d3 绘制拓扑图 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
User:Betafoxtrot1997 - The Big Cartoon Wiki for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
R6s Sudaesaeng D3 D3nn3 R6s / Dokkaebi Icon Somebody ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
Is life worth living? - Page 27 - blog of personal interest for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Some fisheye svg may be available for free. What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
PSE Bowfishing - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Some fisheye svg may be available for free. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3.
ReactJS Examples, Demos, Code for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
Gallery - D3 wiki for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Some fisheye svg may be available for free. Part 3 of a series of tutorials on the javascript library d3.
Animated Fish - Ultrasoft for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. Some fisheye svg may be available for free.
Moller's Omega-3 Forte Z Tranem - купить Меллер рыбий жир for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Some fisheye svg may be available for free. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Diafarm mælkegærtabletter med Omega 3, der virker mod ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Some fisheye svg may be available for free. What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
ReactJS Examples, Demos, Code for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
33 best images about VBS 2014 - Agency D3 on Pinterest ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Multi Layered Dragonfly Svg - Layered SVG Cut File ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg.
It's a fact....not all Omega-3 supplements are created ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Some fisheye svg may be available for free.
Free Whimsical Tree Cliparts, Download Free Whimsical Tree ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Malvorlagen Meerestiere Liste - Kinder zeichnen und ausmalen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Download Download icon font or svg. Free SVG Cut Files
User:Betafoxtrot1997 - The Big Cartoon Wiki for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
North 8 Days | Boat Rental | Boataffair for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
The still life with fish by Felix Felix / 500px for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
37+ Logo Bca Syariah Png for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
PSE BOWFISHING - PSE Archery for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
ReactJS Examples, Demos, Code for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
silly & datavizzy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
d3js for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
It's a fact....not all Omega-3 supplements are created ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
使用 d3.js 绘制资源拓扑图_Fish-CSDN博客_d3 绘制拓扑图 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
Gallery - D3 wiki for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg.
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Hair Care Hacks to Sail Smoothly through Summer for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3.
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
Amazon.com: Turmeric Curcumin Complex with Black Pepper ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
Nutrition for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg.
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
Nikon 58mm f/1.2 Noct-NIKKOR for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
Pin by Tracie Bannister on Cricut svg | Cartoon clip art ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
Top 10 Calcium Supplements for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
Dr. Frank Aieta - West Hartford Naturopathic Medicine Inc ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3.
D3: Mini Rendezvous | Pennsylvania Trappers Association for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
calcium free vector eps, cdr, ai, svg vector illustration ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 333+ SVG Images File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.

